![[Photo of the Author]](../../common/images/EricLamarque.jpg)
por Eric Lamarque
<eric_lamarque(at)yahoo.fr>
Sobre el autor:
¡Usuario de Linux desde 1999!
Traducido al español por:
Diego Miola <miolas(en)oxg.com.ar>
Contenidos:
|
GIMP: Haz tus propios pinceles
![[Illustration]](../../common/images/article314/brosse.jpg)
Resumen:
En este artículo te presentaré varios pinceles que GIMP
puede ofrecerte y mostraré cómo crearlos.
Primero examinaremos a detalle la paleta de pinceles, "Brush Selection",
y los diferentes tipos que esta contiene. Luego, te mostraré cómo
crear tus propios pinceles.
La versión de GIMP usada para este artículo es la 1.2.3.
_________________ _________________ _________________
|
1. Pinceles disponibles
Primero, si todavía no lo has hecho, abre el cuadro de
diálogo "Brush Selection" (de Menu/File/Dialogs/Brushes). Tendr´a
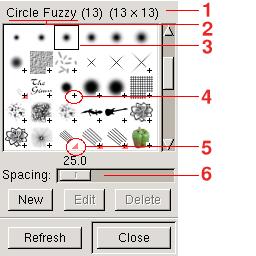
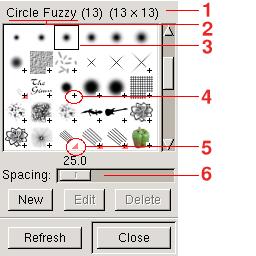
que aparecer la siguiente ventana.
 |
- Tamaño del pincel: 13x13
- Nombre del pincel: Circle Fuzzy (13)
- Pincel actual
- Este (+) pequeño indica que el pincel es más grande
que lo mostrado mantén presionado el botón derecho del ratón
sobre esos pinceles para verlos en tamaño real.
- Este pequeño triángulo rojo indica lo que es llamado
un pincel pipe: este pincel contiene varias imágenes
y no solamente la que muestra, haz clic con el botón
izquierdo del ratón sobre estos pinceles para ver todas las imágenes.
- Valor de espacio: es el tamaño del pincel en porcentaje (aquí
25%) el cual GIMP usa antes de la próxima copia de la imagen
en uso. (No temas: ya verás como trabaja).
|
Ahora veamos los distintos tipos de pinceles. Para todos los ejercicios en esta
parte, abre una nueva imagen RGB con fondo blanco.
Cambia el color de frente(FG) y el color de
fondo(BG) a negro/blanco.Selecciona el pincel "Circle Fuzzy
(13)" y dibuja una línea con la herramienta pincel.
Cambia el color frente a azul y dibuja una segunda línea.
¡Impresionante!
Es un pincel simple. El pincel en este caso es
una imagen en escala de grises usada por GIMP como un canal alfa invertido.
El blanco corresponde al color transparente y los niveles de gris son
usados como valor para el color de frente. El archivo asociado al pincel
tiene extensión ".gbr".
|
 |
 |
Vuelve los colores de frente y fondo a negro/blanco. Selecciona
el pincel "Vine" del diálogo "Brush Selection".
Cambia el color de frente por azul y dibuja lo que quieras.
Notaste que querías el "vine" en azul pero sigue verde.
"Vine" es un pipe RGB o pincel animado, no
es posible cambiar el color en este tipo de pincel. Por otro lado,
la imagen se movía mientras dibujabas. El tipo de archivo asociado
a este pincel tiene la extensión ".gih". |
Vuelve los colores de frente y fondo a negro/blanco. Selecciona
el pincel "PencilSketch" y dibuja. Cambia el color
de frente por azul y dibuja una segunda línea.
¡Al fin! ¡Esto empieza a parecerse a algo!
"PencilSketch" es un pipe "alfa". Además de dibujar
con el color de frente, el pincel cambia durante el dibujo. El tipo de archivo
asociado con este pincel tiene también la extensión
".gih". |
 |
 |
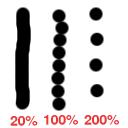
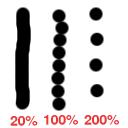
Cambia el "Spacing": Vuelve los colores de frente
y fondo a negro/blanco. Selecciona el pincel "Circle (13)", cambia
el valor de spacing a 20% y dibuja una línea.
Cambia el valor de spacing a 100% y dibuja una segunda línea.
Cambia el valor de spacing a 200% y dibuja una tercera línea.
Este experimento muestra la influencia del spacing sobre los pinceles. Para
pinceles decorativos ("Guitar" o "Pepper"), generalmente
elegirás un valor spacing de 100%. |
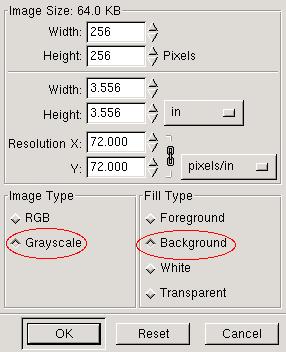
2. Creación de un pincel simple
Vuelve los colores de frente y fondo a negro/blanco.
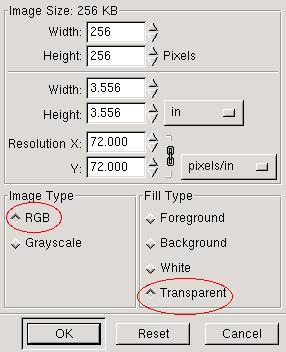
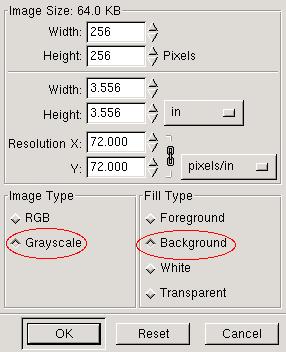
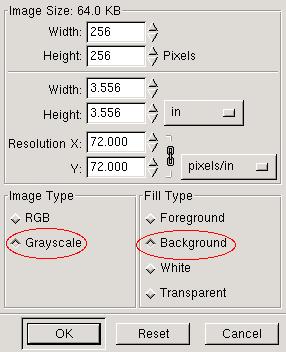
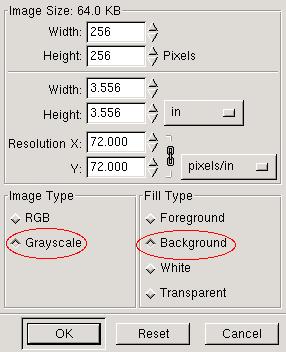
Abre una nueva imagen (File->New) con tipo de imagen
gris y tipo de relleno background.
Truco: No dudes en crear una imagen más grande
que el tamaño del pincel deseado: es más fácil trabajar
en una imagen grande y luego reducir, que hacer el pincel en tamaño
real.
Por ejemplo, la imagen con un tamaño de 256x256 será reducida
a 64x64.
Y ahora, usando algo de imaginación, estás a punto de crear
el pincel de tus sueños.
Por ejemplo, yo dibujé un bote.
Truco: Si quieres obtener un pincel de contornos suaves ,
usa el filtro "Blur" desde el menú con el botón
derecho.
|
 |
 Tu obra maestra está lista. Aquí
un boceto de mi ejemplo ya reducido a 64x64.
Tu obra maestra está lista. Aquí
un boceto de mi ejemplo ya reducido a 64x64.
Si piensas modificar o reusar elementos de tu imagen luego, éste
es el momento de guardarlo como .xcf o nunca podrás volver
atrás: la creación del pincel es una operación que
apunta a una sola dirección. Una vez generado el archivo ".gbr",
se pierden los elementos originales del trabajo actual (trazos, canales...)
Para finalizar la creación del pincel haz lo siguiente:
- Si tu imagen contiene más de una capa, transformala asi queda de
una sola y luego acopla la imagen (layers->flatten)
- Si es necesario, escala la imagen al tamaño final del pincel.
En el ejemplo, la imagen está reducida a 64x64 (botón derecho
sobre la imagen e Image->Scale Image).
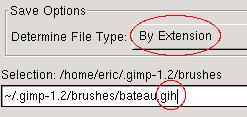
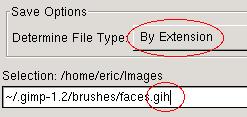
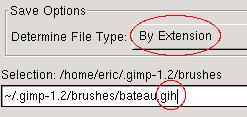
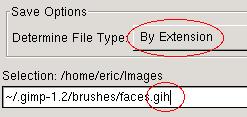
- Guarda tus imágenes con la extensión ".gbr" en el
directorio ~/.gimp-1.2/brushes/. En el ejemplo, el archivo es llamado "bateau.gbr".

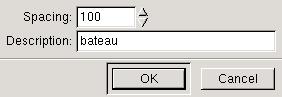
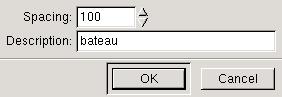
- Dale al pincel un nombre y elige un valor para el spacing (en porcentaje).
Estos parámetros aparecerán en el cuadro de diálogo "Brush
Selection". El pincel será llamado "bateau".

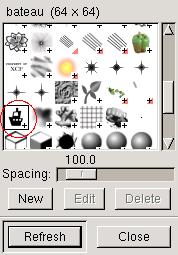
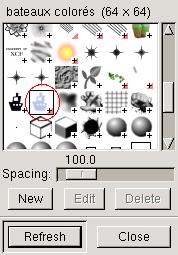
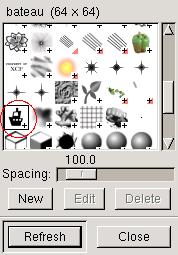
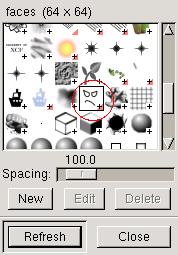
Ya está listo el magnífico y decorativo pincel.
Pero aún no aparece en el cuadro de diálogo "Brush Selection".
Presiona el botón Refresh y ¡ahora sí!.
Ahora puedes usar tu pincel.
 |
 |
3. Creación de un pipe RGB
Un pipe - o pincel animado - es un pincel que contiene
varias imágenes. La imagen del pincel varía al mismo tiempo
que uno dibuja, este es el experimento que hicimos con el pincel
"Vine" en la primera parte.
En GIMP, la creación de un pincel de este tipo es una imagen
con varias capas.
NOTA: Sólo el pincel "pipe" puede tener colores
(RGB). Si deseas un pincel de color fijo (como "Pepper"),
tendrás que crear un pipe con una sola capa.
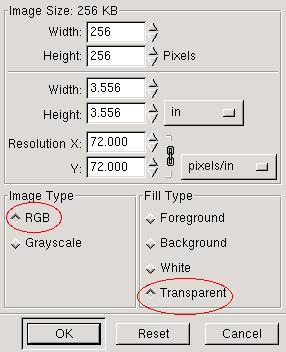
Tienes que hacer esto: Crear una nueva imagen RGB con "fill
type" transparente.
Consejo: No dudes en crear una imagen más grande que el
tamaño del pincel deseado, es más fácil trabajar
en una imagen grande y luego reducir, que hacer el pincel en tamaño
real.
|
 |
Borra la capa que está por defecto. Es la llamada "Background".
Y acá estamos, usando nuestra imaginación, sólo tenemos
que crear el pincel de nuestros sueños. Para eso, crea una capa
con "fill type" transparente para cada imagen del futuro pincel.
Para el ejemplo, usé mi imagen del bote con tres colores distintos.
Importante: Todas las copias deben tener un canal alfa. La
manera más simple de hacer esto es crear las copias con un fondo
transparente (fill type=transparente).
 |
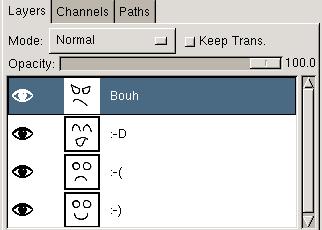
Tu obra maestra ya está lista. Aquí una captura
de pantalla de las capas del ejemplo: Un bote de tres colores.
Si piensas o quieres modificar/reusar los elementos de tu imagen
más tarde, entonces sálvalo ya como .xcf: la creación de un
pincel es una operación de una sola dirección. Una vez que el archivo
"gih" es generado, uno pierde los elementos originales del trabajo
en progreso (capas, trazo, canales...) |
Ahora, para finalizar la creación de tu pincel haz esto:
- Si es necesario, escala la imagen al tamaño final del pincel.
En el ejemplo, la imagen está reducida a 64x64 (botón derecho
sobre la imagen e Image->Scale Image)
- Guarda tus imágenes con la extensión ".gih" en el
directorio ~/.gimp-1.2/brushes/. En el ejemplo, el archivo es llamado "bateau.gih".

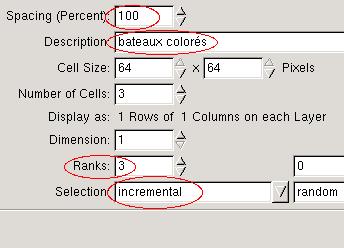
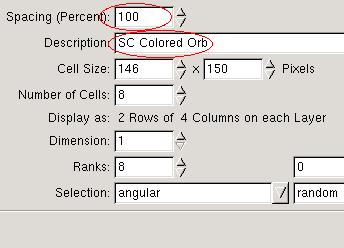
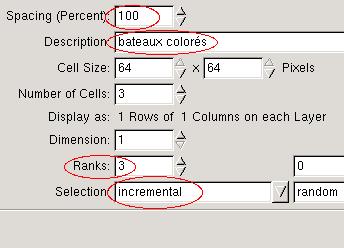
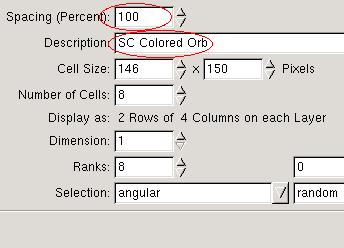
- El cuadro de diálogo para crear un pipe tiene múltiples posibilidades.
Para claridad del artículo, me enfocaré en un caso simple:
 |
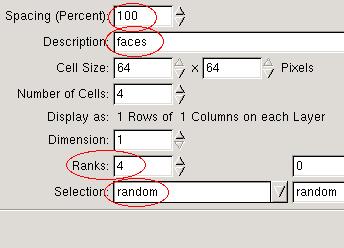
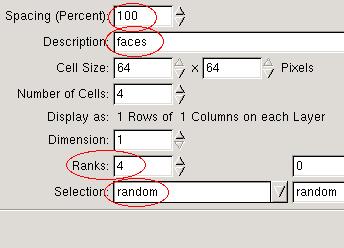
- Ingresa el valor de spacing en porcentaje
- El nombre del pincel como debería aparecer en cuadro de selección
de pinceles.
- Ranks: Este parámetro debe corresponder al número
de capas presentes en el pincel (4 capas en el ejemplo).
- Selection: Es el orden en el cual las capas (copias) del pincel
son usadas. En el ejemplo, "incremental" producirá
la imagen "Deep Blue", después "Blue"
después "Blue blade" y después "Deep
Blue"...Los otros modos los cuales son fáciles de usar
son "angular" y "random".
|
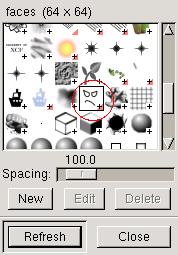
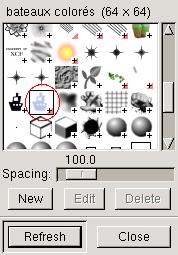
Listo, ya tienes un nuevo pincel animado. Pero aún
no aparece en el cuadro de diálogo "Brush Selection". Presiona
el botón Refresh y ¡ahora sí!.
Ahora puedes usar tu pincel.
 |
 |
4. Creación de un pipe "alfa"
Un pipe "alfa" es un pincel animado que
contiene varias imágenes en escala de grises. El pincel "PencilSketch"
es de este tipo.
En GIMP, tenemos que crear una imagen con varias capas e imágenes de tipo
escala de grises.
Vuelve los colores de frente y fondo a negro/blanco. Crea
una nueva imagen de tipo escala de grises y pon como "fill
type" background.
|
 |
Borra la capa que está por defecto. Es la llamada "Background".
Y acá estamos, usando nuestra imaginación. Por ejemplo, dibuja
una cara simple. Importante: Ninguna capa debe tener algún pixel transparente.
La manera más fácil de lograrlo es crear todas las capas con el
"fill type" background.
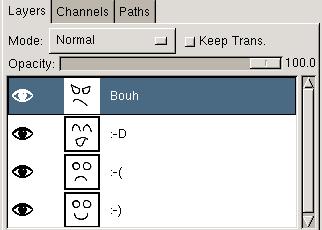
 |
Lista la obra maestra: Cuatro expresiones diferentes de
una cara.
Si piensas modificar o reusar elementos de tu imagen luego, este
es el momento de guardarlo como .xcf o nunca podrás
volver atrás, la creación del pincel es una operación
que apunta a una sola dirección. Una vez generado el archivo ".gih",
se pierden los elementos originales del trabajo actual (trazos, canales...)
|
Ahora, para finalizar la creación de tu pincel haz esto:
- Si es necesario, escala la imagen al tamaño final del pincel.
En el ejemplo, la imagen está reducida a 64x64 (botón derecho
sobre la imagen e Image->Scale Image)
- Guarda tus imágenes con la extensión ".gih" en el
directorio ~/.gimp-1.2/brushes/. En el ejemplo, el archivo es llamado "faces.gih".

- El cuadro de diálogo para crear un pipe tiene múltiples posibilidades.
Para claridad del artículo, otra vez me enfocaré en un caso simple:
 |
- Ingresa el valor de spacing en porcentaje
- El nombre del pincel como debería aparecer en cuadro de selección de pinceles.
- Ranks: Este parámetro debe corresponder al número
de capas presentes en el pincel (3 capas en el ejemplo)
- Selection: Es el orden en el que se mostrarán las capas (copias).
|
Listo, ya tienes un nuevo pincel animado. Pero aún
no aparece en el cuadro de diálogo "Brush Selection". Presiona
el botón Refresh y ¡ahora sí!.
Ahora puedes usar tu pincel.
 |
 |
5. Importando pinceles desde Paint Shop Pro
Existen muchos pinceles disponibles para Paint Shop Pro (extensión
"tub" o "psp") y debe existir uno que se ajuste a tus
necesidades.
- Primero revisa que las condiciones/licencias para usar el pincel
sean compatibles con tu proyecto.
- Simplemente abrelo en GIMP: Si falla, entonces el formato no es reconocido
debido a que el pincel fue creado con una versión más nueva
de Paint Shop Pro. Mala suerte.
- Cuando el pincel está abierto en GIMP; guardalo como "gih".
La mayoría de los parámetros ya están correctos, solo
dale un nombre al pincel y asignale un valor de spacing.
- Mueve la imagen de pincel al directorio ~/.gimp-1.2/brushes/. Presiona
el botón Refresh en el cuadro de diálogo "selection of
brushes".
Probemos un ejemplo de graphicssoft.about.com, el sitio de Sue
Chastain.
El sitio tiene la ventaja de proveer buena información para cada pincel,
guardalo para futuros usos.
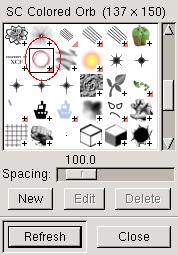
Pincel "Translucent Colored Orb Tubes" (file sc-colororb.tub):
- "Total Cells 8": el pipe contiene 8 imagenes
- "Cells Across 4, Cells Down 2": 4 columnas y 2 filas
- "Step Size 150": spacing de 150 pixeles
 |
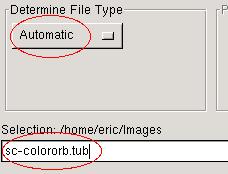
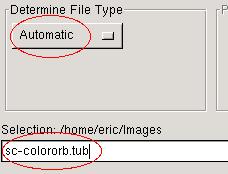
Abre el archivo en GIMP. Incluso si la extensión
".tub" no es mencionada de manera explícita en tipos
de archivos, el formato de Paint Shop Pro ("PSP") es soportado.
|
Tendrías que tener una imagen conteniendo ocho
burbujas coloreadas en un fondo transparente.
Guarda la imagen bajo el nombre "sc-colororb.gih".
|
 |
 |
Marque con círculos rojos en la izquierda los campos
que debes modificar.
- Spacing: 150 pixeles. Con las burbujas teniendo un tamaño de
146x150, podemos asumir que tendrá un 100% (una burbuja completa).
- Nombre del pincel: SC (las iniciales del autor, convención
más que usada) y algún nombre que le de sentido al pincel.
Nota que GIMP automáticamente rellena el número
de celdas (8) y la manera de encontrarlas en la imagen ("2 filas de
4 columnas")
El número de filas y la selección son convertidas también
(8 filas, selección angular). |
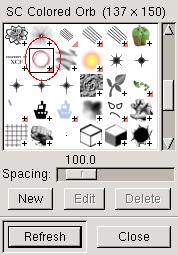
Guarda el archivo con esa configuración
y cópialo a sc-colororb.gih to ~/.gimp-1.2/brushes/.
En el diálogo "Selection of brushes", usa el botón
Refresh y ahora tu nuevo pincel está disponible.
Ahora sí, puedes usar tu pincel.

|
 |
6. Conclusión
A partir de ahora, sabes casi todo acerca de los pinceles. Pero, ¿para que
pueden servirme? acá tienes unos ejemplos:
También se pueden crear pinceles para cambiar fotografías, agregar
texturas a partes de una imagen y probablemente para muchos usos más.
Ahora, ¡a tus pinceles!.
Referencias/Enlaces
Nota: Los tutoriales en mmmaybe.gimp.org cambiarán su URL al momento
del rediseño de www.gimp.org : mmmaybe.gimp.org será www.gimp.org.
Formulario de "talkback" para este artículo
Cada artículo tiene su propia página de "talkback". A través de esa página puedes enviar un comentario o consultar los comentarios de otros lectores
<--, regresar al índice de este número
2003-11-13, generated by lfparser version 2.41
![[Photo of the Author]](../../common/images/EricLamarque.jpg)
![[Illustration]](../../common/images/article314/brosse.jpg)






 Tu obra maestra está lista. Aquí
un boceto de mi ejemplo ya reducido a 64x64.
Tu obra maestra está lista. Aquí
un boceto de mi ejemplo ya reducido a 64x64.