![[Photo de l'auteur]](../../common/images/Yves-Ceccone.jpg)
par Yves Ceccone (homepage)
L´auteur:
Photographe de formation, reconverti dans l'infographie,
n'a plus lâché la souris depuis.
Sommaire:
|
Gimp : utilisation des masques de calque
![[Illustration]](../../common/images/illustration99.gif)
Résumé:
Gimp peut rivaliser facilement avec les grands noms de la retouche photo,
il possède un outil, le masque de calque (équivalent au masque de fusion de
photoshop) qui permet de travailler sur un calque avec une grande souplesse.
Il est possible avec cette méthode de revenir en arrière et d'ajuster très facilement
un détourage par exemple et cela sans toucher au calque lui même puisqu'on travaille
sur un masque que l'on peut supprimer si les modifications ne plaisent pas ou
appliquer au calque lorsque qu'on est satisfait. Les masques de calque permettent
aussi de faire des effets de fusion entre des images, de rendre un effet de
volume ..., il est sans doute plus facile de comprendre son fonctionnement que
d'épuiser toutes les possibilités qu'il offre.
Version
La version utilisée pour cet article est la 1.1.9, les masques de calque
existent aussi sur la version stable 1.0.4, mais je vous conseille une version plus récente
par exemple la version 1.2.1. Les nouveaux
outils et possibilités sont nombreux, cela facilitera certains exercices de cet
article et enfin l'installation, même si elle est un peu longue (le temps de compilation
est long) elle est très simple, et Gimp parlera votre langue, puisque les nouvelles
versions sont internationalisées.
Tranformer un fond en calque
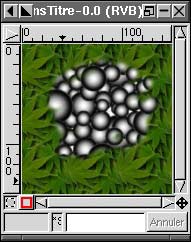
Ouvrez Gimp et créez une image RVB avec un fond blanc.
Remplissez-là avec n'importe quel motif.




Appuyez 1 fois sur la touche "D" pour mettre les valeurs des couleurs 1er plan
en noir et fond en blanc.
Avec l'outil gomme passez quelques fois sur le motif, en effaçant le motif on voit
apparaître le fond blanc.
Faites "ctrl z" pour revenir au motif
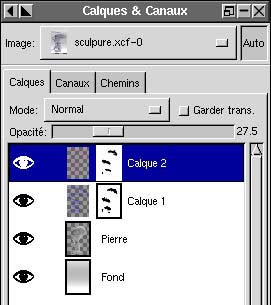
Ouvrez maintenant la palette "calques et canaux", et dans l'onglet calque, avec
un clic droit sur le fond, choisissez "Ajoutez un canal alpha"
Essayez maintenant d'utiliser la gomme comme précédemment, à la place du blanc
apparaît le quadrillage qui indique la transparence.
En rajoutant un canal alpha on a transformé un fond en calque.
Les avantages du calque : Transparence, changement de position par rapport au
autres ... et masque de calque.
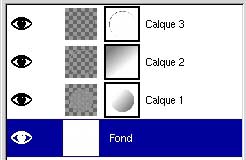
Principe


Créez une image avec un motif.
Transformez le fond de cette image en calque en ajoutant un canal alpha.
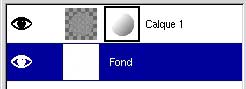
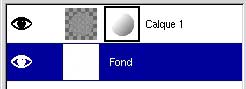
En double-cliquant sur le "fond" renommer le "calque 1".
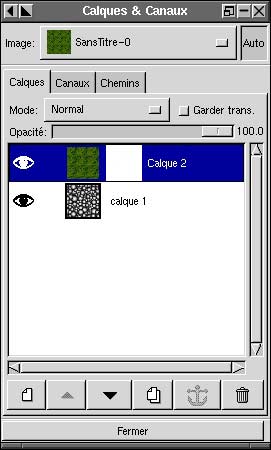
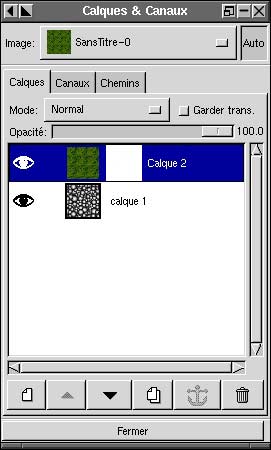
Ajouter un nouveau calque (avec l'icône en bas à gauche de la palette "Calques
et canaux" ou par un clic droit toujours dans cette palette -> nouveau calque),
ne changez pas les dimensions (par défaut celles de l'image de départ) cochez
"transparent" et nommer le "calque 2" (il devrait se placer au dessus du calque
1).
On voit donc le calque 1 à travers le 2 qui est transparent.
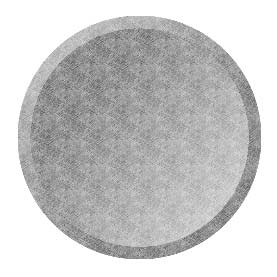
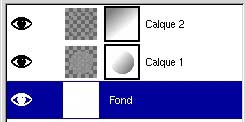
Sélectionnez dans la palette le calque 2 et remplissez-le avec un motif
différent du calque 1.
On ne voit plus alors que le motif du calque placé au dessus, le motif du calque
2 donc.
On peut bien sûr faire disparaître ou réapparaître l'un ou l'autre calque en cliquant
sur l'oeil correspondant dans l'onglet calque.

Sélectionnez le calque 2 et ajoutez-lui un masque de calque avec une opacité
complète (cochez blanc).
Il est donc possible maintenant de travailler soit sur le calque soit sur son
masque, pour travailler sur le masque cliquez 1 fois sur la vignette du masque
pour le sélectionner (lorsqu'on sélectionne le masque ou le calque,
la vignette correspondante voit son cadre devenir blanc).


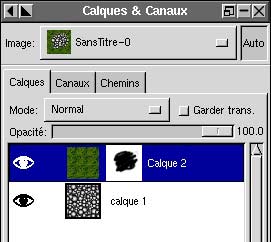
Appuyer 1 fois sur "D" pour mettre le noir au premier plan et activez l'outil pinceau
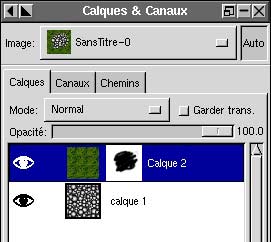
avec une brosse ronde par exemple, puis dessinez sur l'image.
On voit bien sur les captures d'écran qu'avec les coups de pinceau noir sur le masque on
à masqué une partie du calque, et qu'apparaît à la place le motif du calque 1 qui est en-
dessous.
Appuyez sur la touche "X" pour intervertir le noir et le blanc et dessinez
(cette fois-ci en blanc) sur le calque : on "rebouche" alors le calque 2.
On voit bien ici avec quelle souplesse on peut travailler, revenir en arrière, changer
d'outil si besoin, avec la touche "X" et sans toucher au calque puisque c'est sur son
masque que l'on travaille.
Commandes :
Avec la touche "ctrl" et un clic sur la vignette du masque on désactive puis réactive
le masque de calque.
Avec la touche "alt" et un clic sur la vignette du masque on désactive puis réactive
la visualisation du masque de calque.
Avec un clic droit sur le masque on a accès dans le menu à "Appliquer le masque
de calque", et la boite de dialogue suivante donne le choix :
- soit d'appliquer le masque : Le calque sera transformé selon les modifications apportées
au masque.
- soit de jeter le masque : Le calque reste intact.
Pour travailler sur un masque de calque on peut utiliser pratiquement tous les outils:
dégradés, filtres, aérographe, sélections ..., de nombreuses possibilités d'effets en
perspective.
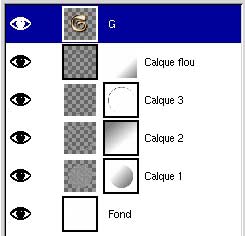
Effet de transition




Effet obtenu en remplissant le masque de calque avec un dégradé noir -> blanc.
Détourage




L'avantage de cette méthode de détourage est de pouvoir revenir en arrière (avec
la touche "X"), de ne pas toucher directement au calque, et de pouvoir, en choisissant
la dureté de l'outil avec lequel on peint, détourer un objet avec des contours
plus ou moins nets.
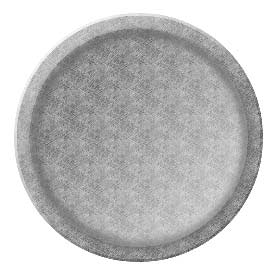
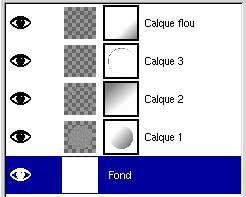
Masque flou





Ici, un filtre flou a été appliqué sur le masque de calque de la quatrième
vue.
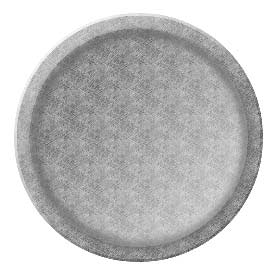
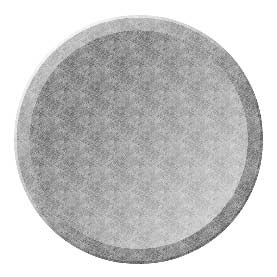
Effet de volume
On peut, avec un peu d'astuce créer dans Gimp des effets de volume grâce aux masques de calque.


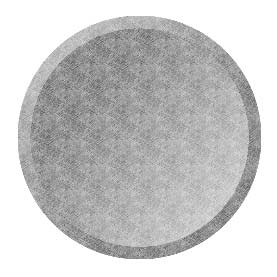
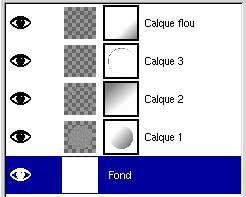
Créez une image carrée
Faites une sélection circulaire (utiliser en même temps "shift" et "ctrl" pour avoir un
cercle parfait et pouvoir commencer le tracé par le centre)
Mémorisez le tracé dans un canal par clic droit -> sélection -> enregistré dans
canal (cela permettra de "rappeler" cette sélection à tout moment, elle sera la
base de tous les tracés qui vont suivre)
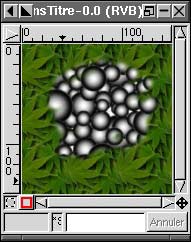
Remplissez ce cercle avec le motif (il devrait faire partie de ceux livrés
avec Gimp, sinon un équivalent) de la capture d'écran. Pour cela, la sélection
doit être active, choisissez le motif, double-cliquez sur le pot de peinture et
choisissez "remplissage par motif", puis cliquez dans la sélection.
Créez un masque de calque (blanc) et après avoir choisi dans la boite de dialogue dégradé
celui par défaut (noir -> blanc), avec l'outil dégradé (dans la palette d'outil principale),
tirez un trait en partant de l'angle en bas à droite en allant vers le haut à gauche (45° donc).
Vous pouvez recommencer l'opération autant de fois qu'il est nécessaire pour trouver le bon
réglage (faites varier les positions de départ et d'arrivée du trait ...)
On pourra de toute façon revenir sur ces réglages à n'importe quel moment.
Notez qu'il est possible d'appliquer le dégradé sur le masque avec ou sans la sélection active.
Sur le masque du calque 1, la sélection était active, pour le 2 non, aucune différence quant
au résultat.


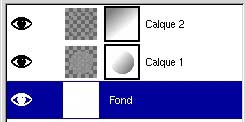
Rappelez la sélection mémorisée dans un canal : placez vous dans l'onglet canaux
de la palette "calques et canaux" cliquez sur "copie de masque de sélection" dont
l'icône doit être un cercle blanc sur un carré noir et cliquez sur l'icône représentant
un cercle en pointillé, la sélection apparaît alors
(ou choisissez "Channel to selection" notamment pour la version 1.04 )
.
La manoeuvre suivante va créer une sélection en forme de cerceau autour du 1er cercle :
(Avec la version 1.0.4 on peut utilisez la commande "selection" -> "border", moins précise
pour cet exercice)
La sélection active faites clic-droit -> sélection -> agrandir et choisissez (faites des essais)
une valeur qui fera une bande autour du 1er cercle comme sur la capture d'écran.
Mémorisez cette sélection dans un canal (sélection -> enregistrez dans canal).
Activez (si elle ne l'est pas) la sélection circulaire la plus grande, puis cliquez dans
l'onglet canaux sur l'icône de la première sélection (la plus petite) que vous avez
mémorisée à l'étape précédente (ne cliquez pas dans la colonne des yeux).
Placez-vous (sans cliquer) sur l'icône du cercle pointillé, appuyez sur "ctrl" et cliquez.
Par cette opération on a soustrait la petite sélection de la grande.
On peut éventuellement enregistrer cette nouvelle sélection dans un canal.
Créez un nouveau calque.
Remplissez cette sélection (sur ce nouveau calque) avec le même motif, créez un masque de
calque et appliquez-lui un dégradé dans le sens contraire du précédent (on va de haut en bas
avec l'outil dégradé).
Pour sauvegarder votre travail utilisez le format natif
de Gimp xfc qui conserve les calques.


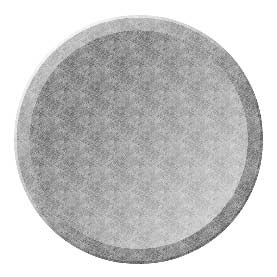
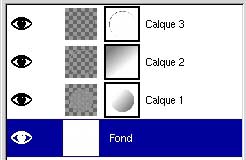
Pour ajouter une nouvelle bande circulaire à l'extérieur, très étroite celle-ci, on
procédera de la même façon qu'à l'étape précédente
Pour obtenir une différence assez marquée avec l'élément précédent, il faudra jouer sur le
placement du dégradé et aussi sur la densité et le contraste des deux éléments
(Image -> couleurs -> Luminosité-Contraste...).


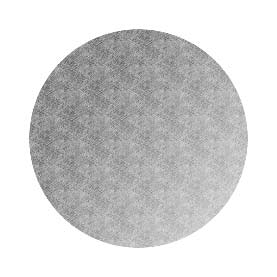
Le dernier élément est une bande placée à l'intérieur du premier cercle, remplie par un gris
uniforme moyen auquel on appliquera un filtre flou.
Et bien sûr un masque de calque avec un léger dégradé pour éclaircir en bas à droite.
Voilà, la fabrication de cette espèce de "plat" est terminée, rien à voir avec de la 3D,
mais quand même une sensation de relief ...
Script-Fu
Il est intéressant d 'analyser les images créées par les Scripts-Fu de Gimp.
Elles utilisent
souvent les masques de calques et on apprend beaucoup de choses en ouvrant la palette calque
pour voir comment elles sont composées.


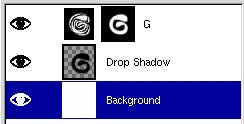
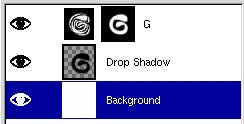
Ce Script-Fu se trouve dans Xtns -> Script-Fu -> Logos -> Chrome et il est réalisé avec une police true type qui
se nomme "stoopid", et utilise entre autre un masque de calque ...
Pour utiliser ce G dans l'image que nous avons fabriquée, il faut d'abord modifier la
couleur du calque G avec : "images -> couleur -> balance des couleurs", par exemple ou "niveaux",
puis réduire la densité de l'ombre à 50% (avec le curseur "opacité" de l'onglet calque).
Supprimez ensuite le calque "background" et dans la palette calque exécutez : "clic-droit ->
fusionner les calques visibles".
Faites ensuite "ctrl + c" pour copier le logo, ...


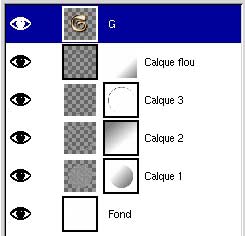
... puis en vous plaçant sur l'image du "plat"
faites "ctrl + v" pour le coller.
Dans la palette calque apparaît une sélection flottante, il faut créer un nouveau calque
où ira se placer le logo, qu'on pourra éventuellement retravailler (couleur, taille, position ...)
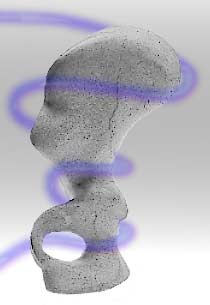
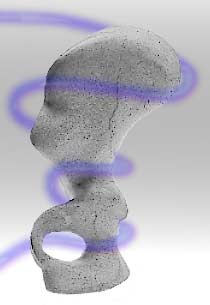
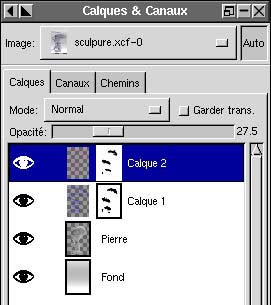
Ruban
une autre utilisation des masques : Le ruban qui s'enroule autour d'un objet.



Il faut donc un fond sur un calque, un objet détouré sur un autre, et au moins un "ruban"
sur un troisième. Pour le "ruban" on peut utiliser un tracé au pinceau ou à l'aérographe,
utiliser un filtre flou, et jouer sur la densité du calque, sa couleur, un autre filtre ...

Le principe est le même, il faut un masque sur chaque calque avec un ruban, puis
masquer les parties qui sont censées être derrière l'objet ...
Infini
Voici décrites quelques possibilités des masques de calque,
les applications sont "infinies",
place donc à l'imagination ...
Discussion sur cet article
Chaque article possède sa page de discussion. Vous pouvez y soumettre un commentaire ou lire ceux d´autres lecteurs:
2001-10-17, generated by lfparser version 2.18
![[Photo de l'auteur]](../../common/images/Yves-Ceccone.jpg)
![[Illustration]](../../common/images/illustration99.gif)